What Is Figma Best For: A Comprehensive Look at the Leading Design Tool

What Figma is best for? Figma has rapidly become a cornerstone in the design world. But what exactly sets it apart? This powerful tool excels in a variety of design disciplines. From crafting stunning user interfaces to collaborating seamlessly with teams, Figma’s versatility is unmatched. Before we delve into the specific areas where Figma truly shines, let’s have a very good knowledge of Figma and its Application.
Introduction
In the ever-evolving world of digital design, Figma has emerged as a powerhouse, revolutionizing the way designers collaborate and create. This Figma review will delve into the platform’s features, target audience, pricing, and overall value proposition. Whether you’re a seasoned designer or just starting out, understanding Figma’s capabilities is crucial in today’s design landscape.
What is Figma?
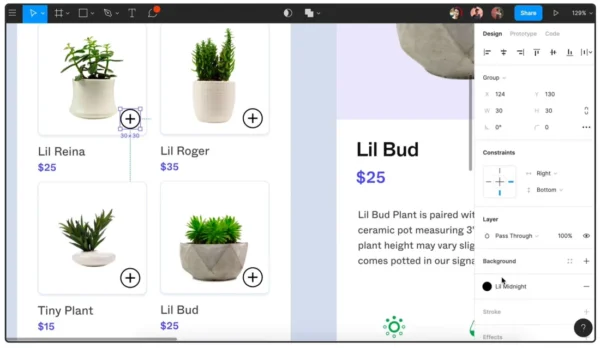
Figma is a cloud-based design and prototyping tool that enables teams to collaborate in real-time. Unlike traditional desktop software, Figma operates entirely in the browser, making it accessible from any device with an internet connection. This versatility has made Figma a go-to choice for designers, product managers, and developers alike.
Features of Figma

Figma boasts an impressive array of features that set it apart from its competitors:
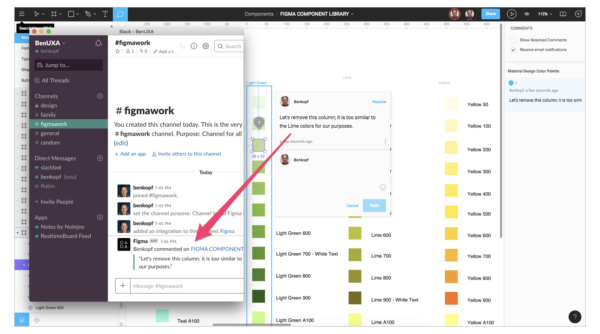
- Real-time collaboration: Multiple users can work on the same file simultaneously.
- Vector networks: Create complex illustrations with ease.
- Auto-layout: Streamline your design process with intelligent resizing and spacing.
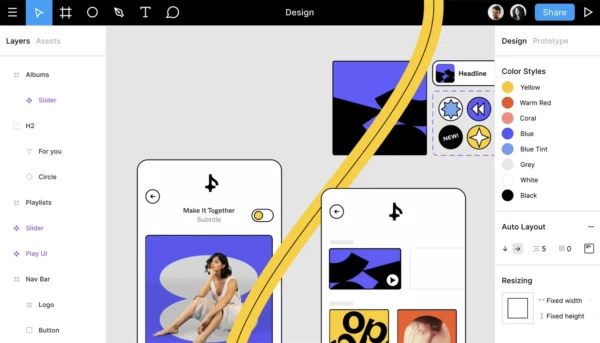
- Components and styles: Maintain consistency across your designs with reusable elements.
- Prototyping: Build interactive prototypes directly within the design environment.
- Plugins: Extend Figma’s functionality with a vast library of community-created plugins.
Who is Figma for?
Figma caters to a wide range of professionals in the design and tech industries:
- UI/UX designers
- Product designers
- Graphic designers
- Product managers
- Developers
- Marketing teams
- Startups and enterprises
The platform’s collaborative nature makes it particularly suitable for teams working on complex projects that require frequent iterations and feedback.
Who is Figma not for?
While Figma is versatile, it may not be the best fit for:
- Print designers who require advanced CMYK color management
- 3D modelers or animators
- Designers who prefer working offline or have unreliable internet connections
- Those who need advanced photo editing capabilities
Figma Pricing
Figma offers a tiered pricing structure to accommodate different user needs:
- Free: Ideal for individuals and small teams (up to 2 editors)
- Professional: $12 per editor/month (billed annually)
- Organization: $45 per editor/month (billed annually)
Each tier unlocks additional features and collaboration capabilities. For the most up-to-date pricing, visit Figma’s official website.
Figma Pros and Cons
Pros:
- Browser-based accessibility
- Real-time collaboration
- Robust prototyping tools
- Extensive plugin ecosystem
- Regular updates and improvements
Cons:
- Requires stable internet connection
- Limited offline functionality
- Learning curve for complex features
- Resource-intensive for older devices